Image Optimizations
Last updated
Was this helpful?
Last updated
Was this helpful?
Before uploading any images to the GMetri File Manager (by dragging and dropping files onto it), just run them through a to reduce their sizes drastically.
Transparent pixels use the same amount of memory as non-transparent ones
Don’t use more pixels than being used in the viewport (the user’s monitor). Eg: If you use an Image that’s 5meters x 5meters in 3D, and but placed 20 meters from the camera, its actual usage on the viewport is going to be only 100px x 100px. In that case, use a 100px x 100px as the base image
Desktop
8192x4096
5MB
Flagship mobile devices
8192x4096
5MB
Low-end mobile devices
4096x2048
2MB
Oculus Go doesn't support images (both normal and panoramic) of resolution more than ~4K (4096x2048).
GMetri uses Equirectangular Panoramic Images for as backgrounds (360 Image) for the 360 Scene type. Equirectangular images should have an aspect-ratio of 2:1
Before uploading any images to the GMetri File Manager (by dragging and dropping files onto it), just run them through a compression tool to reduce their sizes drastically.
When you compress your images, there will be a drop in quality. Find the best compression to quality ratio that works for you by trying them out for yourself.
GMetri Suggested Compression website for little to no loss in image quality:
A few other online resources:
Dimensions: 235px * 235px. So it uses 55225 bytes = 0.05 MB in memory. 16x better than the bad example
Dimensions: 960px * 831px. So it uses 797760 bytes = 0.79 MB in memory
Although it's only 3Kb in size, its resolution is 960px * 608px, and so ends up using 0.5MB RAM!
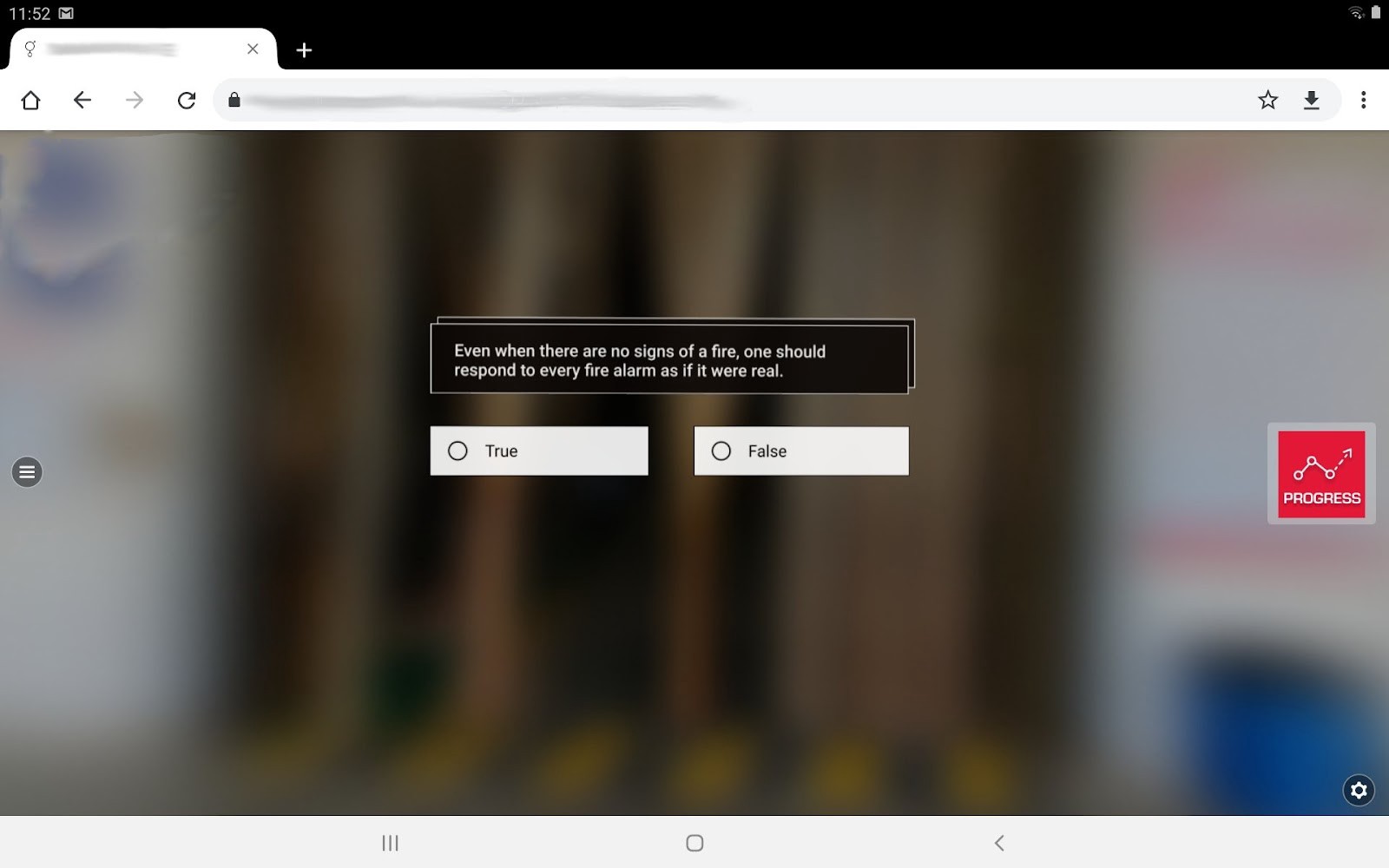
Dimensions: 820px * 189px. i.e. it uses 154980 bytes (0.15MB) in memory
As you can see from the usage, the actual usage takes only around 300px * 75px on the screen. So instead of using a 820px*189px image for it, use a 300px * 75px image. This would reduce the memory consumption by 7 times!
JPEG images:
PNG images:
Transparent pixels use the same amount of memory as non-transparent ones