QR Code Scanner
Last updated
Was this helpful?
Last updated
Was this helpful?
Let's learn how to make a simple QR code scanner app.
Made using the GMetri XR platform, this app demonstrates the versatility of the GMetri platform, for enabling the creation of 2D experiences on the platform. This QR Code app can scan QR Codes to show product information. We have two devices, namely, a coffee maker and a frother. We show YouTube videos corresponding to these elements when their QR codes are scanned!
This app uses QR Code Matcher Element (see Elements Used section below) and hence the experience only works on mobile devices.
Pano Image
Image
Pop-Up
QR Code Matcher
Create a new experience called Scanner.
Head over to the editor.
Click on the Elements button inside editor.
Choose the Pano Image.
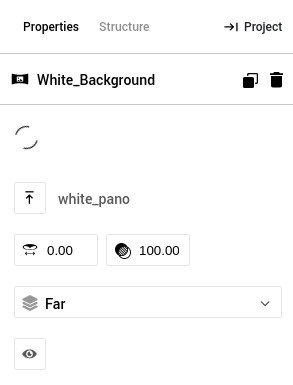
Give a name to the Pano Image. Here we named it White_Background.
Now, on the right bar, click on the upload button to upload a Pano Image.
Note: Pano Image is the background of your Scene.
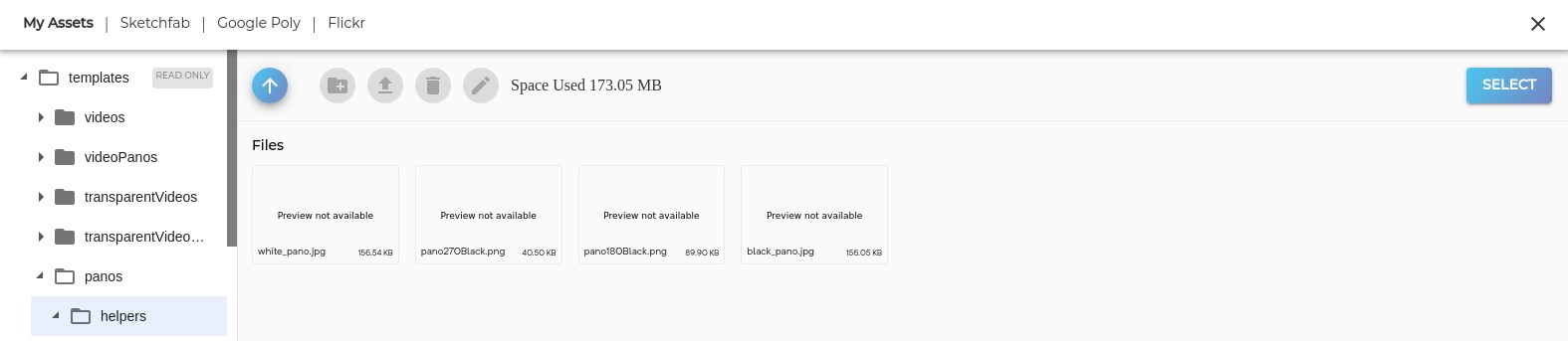
Once you click that, the file uploader will open up. Here, either you can upload a background of your choice or chose from the templates. To choose a white background from the templates, go to templates/panos/helpers/ and find white_pano.jpg.
Choose a Pano image and click on the Select button. The image will be applied as the background of your Scene.
Click on the Elements button again and now choose the Image element. An image thumbnail will appear in the Editor. We will use this image as a button.
This is the right time for us to use the Gyro lock feature.
Click on Scene in the Structure Tab on the Right Bar.
Now go to Properties Tab and click on the Gyro Lock.
See the yellow highlighted setting in the image below.
Go ahead and try to click and drag the experience. You can't? That's right. What you just observed is, the experience got locked in 2 dimensions and became non-draggable.
Gyro lock is used for making 2D applications on the GMetri XR platform.
Next, upload an image to the Image element that we created in step 5. The steps to upload are pretty much the same as those shown in step 4 for uploading the Pano Image. We have used an image that suggests QR Code scanner.
Once you're all set with your image, add 2 Pop-Up elements to the experience using the Elements button. These Pop-Ups will be used to show YouTube videos of the devices that we scan with the QR Code.
Decide the number of objects that you want to scan the QR code for and create as many Pop-Up elements as devices. Here we choose 2 devices from the office - Coffee Maker and Milk Frother for this demo. Hence we add 2 pano elements in step 8.
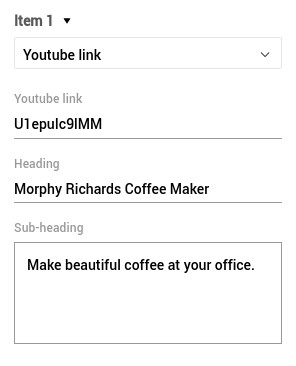
Double-click on the newly created Pop-Up Elements in the Structure Tab to change their names to something relevant to the product that will be displayed and click on the Properties Tab to change its properties:
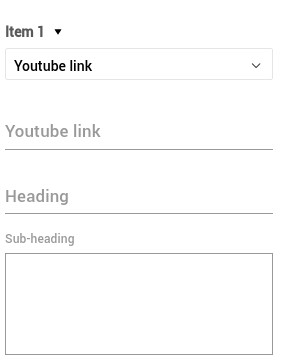
Click on the Add button to add Items to the pop-up.
Now from the Drop down choose YouTube link.
Add the link and details of the product being displayed in the heading and description.
Do step 9 for all of the Pop-Ups.
Add a Text Element optionally to show the app name. Here, we use the name Scanner.
Now, we add the most important element for this app, the QR Code Matcher.
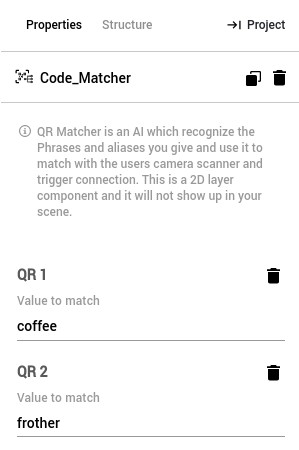
Once added, head over to the Properties Tab of the QR Code Matcher and add two (or as many devices as you have) items as shown below.
QR Matcher matches the string in a scanned QR Code to the strings above, and performs certain activities accordingly. (We will explore how as we go ahead)
Summary:
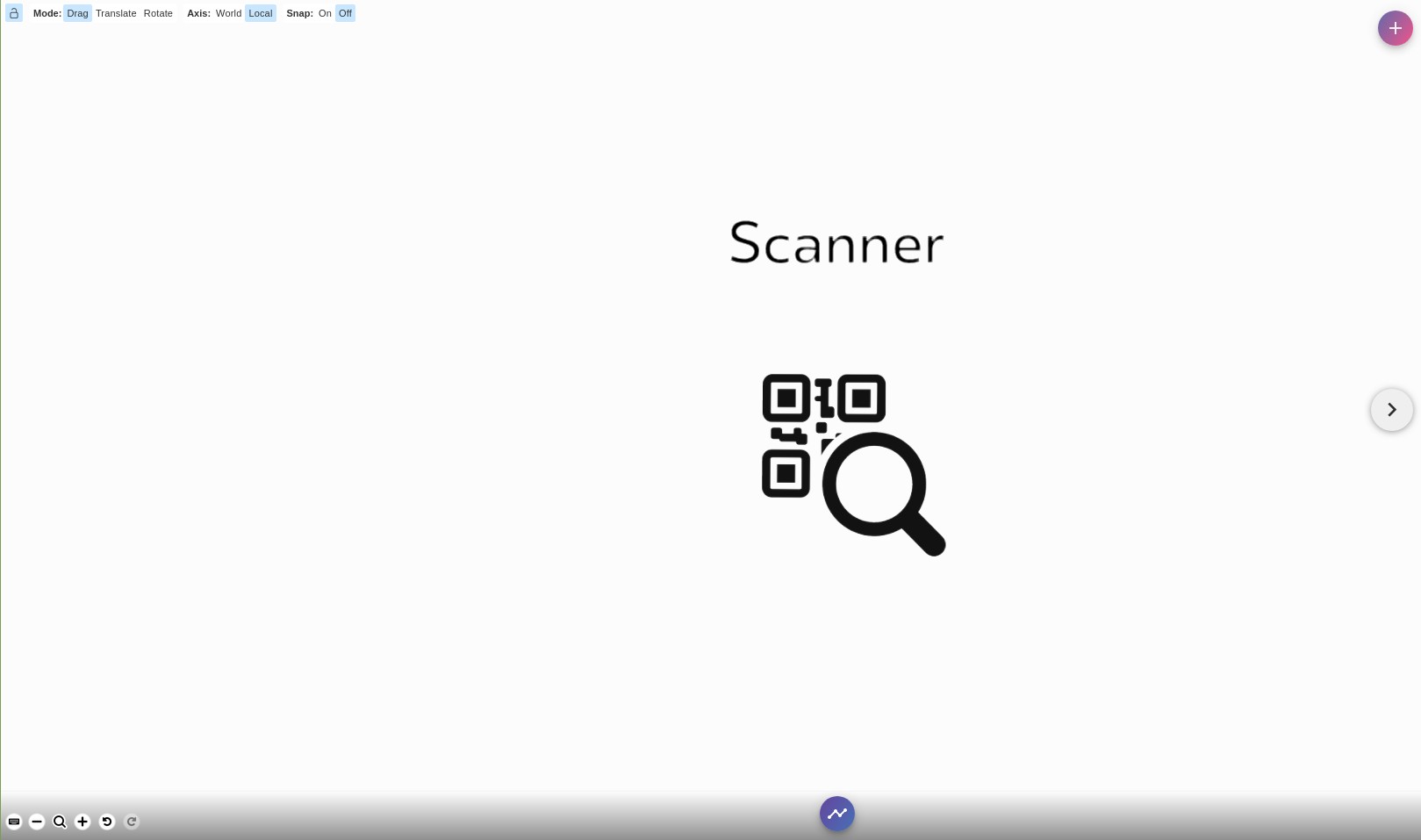
Once all elements are added, your editor should look something like this:
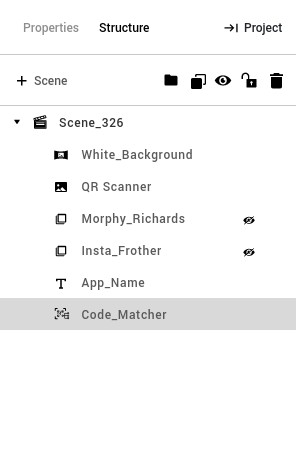
And the Right Bar Structure Tab should show your elements:
Now that we have all the Elements in place, we need to add rules between elements for the app to work.
Head over to the rules window by clicking on the Rules button.
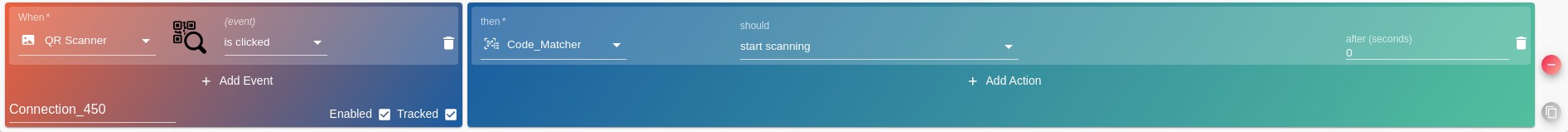
Firstly, we need to have a click event for the Image that should open the QR Code Matcher and start scanning for QR codes.
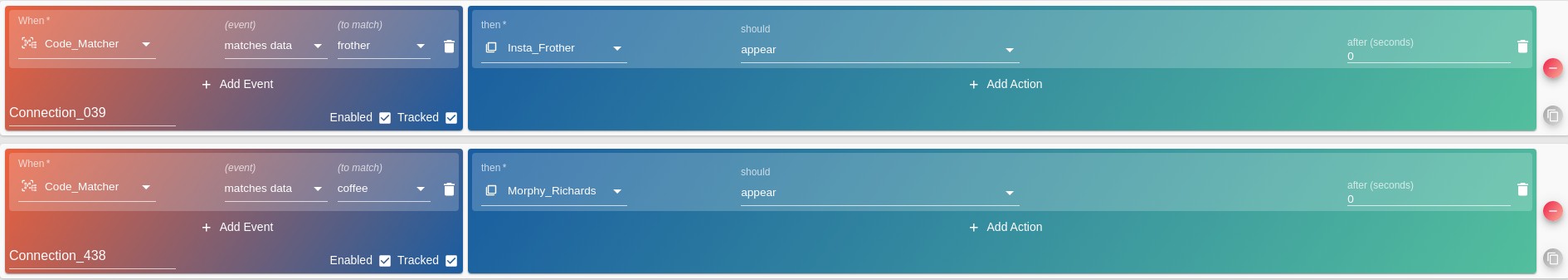
Second, we add 2 rules that tell the Code Matcher to open the respective Pop-Up Elements when a particular string is scanned.
That's it! It now time to test the application. You can do that by clicking the green Play button in Right bar.
A QR Code shall appear. Scan this from your phone to preview your app. The changes you make in the editor will be available in the preview as soon as you make them after refreshing the page!
For other to view this app, you must deploy it. To do this head over to the Publish section to know more.
The above app is available to all .
To generate QR codes for any text, head .