Android Embed
Last updated
Was this helpful?
Last updated
Was this helpful?
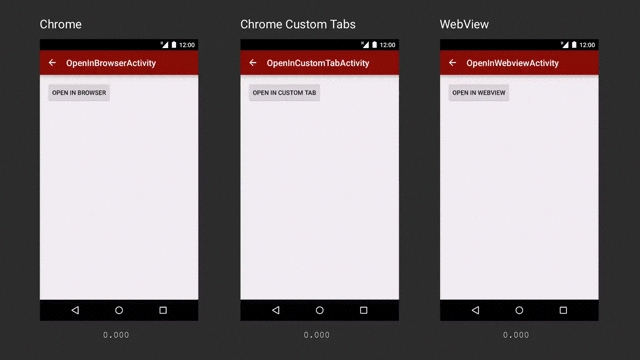
To run GMetri experiences inside android apps, we recommend an implementation of Chrome Custom Tabs API. Detailed information on how to setup an android experience with Chrome Custom Tabs can be found in this .
Also checkout this if you need authentication on GMetri experiences within your android app.
In your android experience add the required dependencies for Chrome Custom Tabs. Following is an example of gradle build dependencies:
Information on how to install dependencies for other build systems are is in the links below:
From this , copy 2 files: ChromeCustomTabs.java and ServiceConnectionCallback.java into your android experience. These files together provide the interface for chrome custom tabs to run GMetri experiences.
The className ChromeCustomTabs.java implements 2 public methods:
initialize(String url, Context context)
launch()
Arguments:
url - Url of the experience
context - Context of your activity (this)
An example implementation of the above classes:
Chrome CustomTabs remove the restrictions imposed by WebViews on serving XR content. While WebViews don't share their state with the Chrome browser, ChromeCustomTabs are fully embeddable browser extensions capable of doing anything that a native Chrome browser can do.
Chrome CustomTabs give apps higher control over web experience and make transitions between native and web content seamless without having to resort to a WebView.
To enable GMetri XR experiences within an Android app, the app needs to implement the Chrome CustomTabs API as described in this .