3D Scene
3D Scenes allow viewers/players to roam freely within a space using WASD and Arrow keys [← → ↑ ↓]. This is similar to walking, visiting and interacting with different parts of a room. You can also jump using the SPACE key on desktop devices.
Properties of a 3D scene
The properties panel in a 3D scene provides multiple options to adjust an element or an item in an experience.

View
Yaw - It refers to the rotation of a virtual camera around its vertical axis. It is typically used to control the left and right movement of the camera, allowing the user to look around the experience
Reset Rotation - By selecting this option, the user can reset the camera to its default position if the scene in an experience is set at a specific angle. This feature is especially useful in experiences with multiple scenes, as it allows the user to easily reset the camera's position in each scene.
Allow Zooming - This will allow your viewers to control the zoom function for your experience.

Enable Collisions - When Enable Collisions is turned on, virtual objects can collide with each other, resulting in realistic responses such as bouncing or sliding off each other.
Viewer Height - This refers to the height from which a viewer will observe the experience. Viewer height feature can be accessed on desktop and laptop devices, but unavailable for VR.
Spawn Zone - It is a starting point for new users entering an experience. It is a designated area within an experience where avatars or objects are initially placed when they are created. From the drop-down menu, you can select a zone of your choice and designate it as a Spawn zone.
Bounds - From this section, you can make modifications or adjustments to the bounds of the scene.
Advanced
Environment Map - You can select different types of environment maps from the drop down.

Selective Bloom - Selective bloom is a visual effect in an experience that highlights certain areas of the virtual environment with a glowing or blooming effect.
How can I add a new 3D Scene?
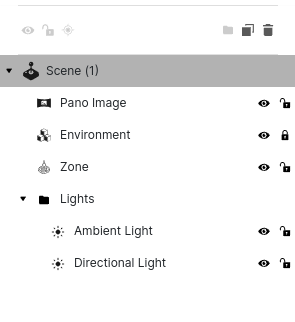
From the editor, add a new 3D scene by going to Add Element > Scene > 3D Scene. This also inserts a few default elements that are helpful in scene setup.
Pano - A background for the entire scene
Environment - A 3D model that will serve as the space for our scene. This can be replaced by selecting another 3D model from the file manager and adjusting positioning and scale to match life-size scale
Zone - A spawn zone from where all the player will enter this scene. This can be moved around the scene to enable players entering the room from different locations.
Lights - A default light setup to make the scene look good.

To add a new collider, add a new Collider Volume element.
Align the element with one of the walls in the middle and adjust the scale.
From the Scene Properties, adjust the `Scene Bounds` to confine player movement within a space. This is automatically configured for the default environment that comes with every new 3D scene.
Concepts
Avatars
Your digital representation in the Metaverse is called an Avatar. Avatar System
Colliders
How do we prevent viewers from walking into walls/objects?
You can control the spaces where a user walks using colliders. Colliders
Zones
Zones allow you to define interactive areas in a scene. Zones
Lights
Control the illumination of your Scene using lights. Lights
Multiplayer Mode
To collaborate with other people in your metaverse, you can use multiplayer mode. Multiplayer
Camera Modes
Control how you move in the editor. Camera Mode
Last updated
Was this helpful?

