Publishing FAQs
What hardware & software can GMetri experiences be viewed in?
Headsets
Laptops/Desktops
Mobile Phones
Embedding within AppsHow to handle authentication?
You Handle the Authentication
We Handle the Authentication
What are the kind of insights I can get using Custom Dashboards?
How to cast the Oculus GO?
The Preview shows the correct assets/elements, but on publishing, things change. What's happening?

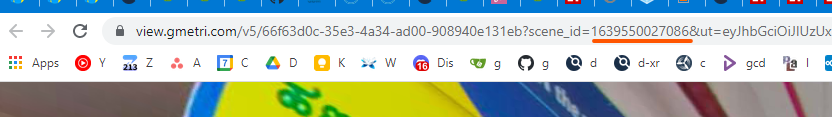
How can I send someone directly to a particular scene when they click the deployment link?

Whenever I share my spaces, after a while the link says 'Unauthorised 401'. Do links expire after a certain time?

I have added a Video to my experience, but it doesn't play. What's wrong?

I am unable to embed a site in the EmbedHTML element. What's wrong?
How do I explore an experience in Native VR (left-right) format in a headset?

How many people can enter the Metaverse at the same time?
Last updated
Was this helpful?



